نخستین پرسش؛ HTML چیست؟
HTML یک زبان نشانه گذاری برای توصیف اسناد وب (صفحات وب) است.
- HTML مخفف عبارت Hyper Text Markup Language به معنای "زبان نشانه گذاری فرا متن" است
- یک زبان نشانه گذاری از مجموعه ای از برچسب های (تگ) نشانه گذاری (markup tags) تشکیل می شود
- اسناد HTML توسط تگ های اچ تی ام ال (HTML tags) توصیف می شوند
- هر تگ HTML محتوای خاصی از سند HTML را توصیف می کند
مثال
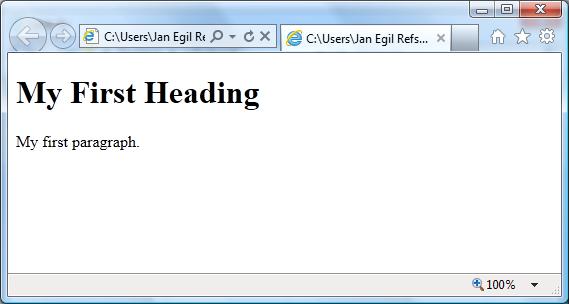
یک نمونه کوچک از اسناد HTML:
<!DOCTYPE html>
<html>
<head>
<title>عنوان صفحه در مرورگر</title>
</head>
<body>
<h1>اولین عبارت از نوع عنوان که من نوشتم</h1>
<p>اولین متن از نوع پاراگراف که من نوشتم.</p>
</body>
</html>
خودتان آزمایش کنید »
توضیح مثال طرح شده
- تگ
DOCTYPE
نوع سند HTML را تعریف می کند
- کد های بین تگ باز
<html>
و تگ بسته
</html>
کار توصیف و چگونگی یک سند HTML را انجام می دهند
- کدهای بین تگ باز
<head>
و تگ بسته
</head>
اطلاعاتی درباره سند را ارائه می کنند
- متن داخل تگ
<title>
و
</title>
یک عنوان برای سند هنگام باز شدن در مرورگر نمایش می دهد
- کدهای داخل تگ
<body>
و
</body>
محتوای قابل مشاهده در صفحه HTML را در خود جای می دهد
- متن داخل تگ
<h1>
و
</h1>
یک عنوان درجه یک را نمایش می دهد. (شش درجه عنوان داریم)
- متن داخل تگ
<p>
و
</p>
متنی از نوع پاراگراف را نمایش می دهد
با استفاده از این توضیحات، یک مرورگر وب می تواند یک سند HTML را با یک عنوان و یک پاراگراف نمایش دهد.
تگ های HTML
تگ های HTML کلمات کلیدی (نام تگ ها) هستند که توسط دو براکت زاویه دار احاطه شده اند.
<نام تگ/>متن داخل تگ های باز و بسته<نام تگ>
- تگ ها HTML به طور معمول به صورتجفت استفاده می شوند مثل تگ پاراگراف
<p>
و
</p>
- برچسب اول را برچسب آغازین یا تگ باز, و برچسب آخر را برچسب پایانی یا تگ بسته می نامند
- برچسب بسته همانند برچسب باز نوشته می شود با این تفاوت که پیش از نام تگ با یک اسلش / نوشته می شود
 |
تگ هایی که در آغاز کد قرار گرفتند تگ باز و تگ هایی که در پایان کد قرار می گیرند تگ بسته نام دارند. |
مرورگر وب
منظور از عبارت مرورگر وب، همان برنامه های (Chrome, IE, Firefox, Safari,...) است که امکان خواندن اسناد HTML و نمایش محتوای آن را به شما فراهم می آورند.
مرورگرها کدهای HTML را نمایش نمی دهند، بلکه آن ها را به شکلی که بر اساس تگ های HTML نوشته شده در آن هست نمایش می دهند:

ساختار صفحات HTML
در زیر تصویری از ساختار صفحات HTML مشاهده می نمایید:
<html>
<head>
<title>عنوان صفحه در مرورگر</title>
</head>
<body>
<h1>این یک عنوان از نوع درجه یک است</h1>
<p>این یک پاراگراف است.</p>
<p>این یک پاراگراف دیگر است.</p>
</body>
</html>
 |
فقط فضای داخل تگ <body> (کادر سفید رنگ در تصویر بالا) در مرورگر به کاربر نمایش داده می شود. |
تگ بیانیه
<!DOCTYPE>
بیانیه
<!DOCTYPE>
کمک می کند تا مرورگر به درستی یک صفحه وب را نمایش دهد
انواع مختلفی از اسناد HTML در وب وجود دارد
برای نمایش صحیح یک سند HTML مرورگر باید نسخه و نوع سند را تشخیص بدهد
بیانیه
<!DOCTYPE>
به بزرگی و کوچکی حروف حساس نیست و هر دو حالت قابل تشخیص و استفاده از آن مجاز است:
<!DOCTYPE html>
<!DOCTYPE HTML>
<!doctype html>
<!Doctype Html>
بیانیه های رایج
HTML5
HTML 4.01
<!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
 |
همه مطالب آموزشی در واحد آموزش کارگزاران تجارت الکترونیک ایران بر اساس استاندارد HTML5 نوشته شده است. |
از آنجایی که تاریخچه وب یه سال ها پیش باز می گردد به مرور پیشرفت فناوری نسخه های جدیدتر با امکانات و قابلیت های بیشتر به HTML اضافه شده است:
| نسخه |
سال انتشار |
| HTML |
1991 |
| HTML 2.0 |
1995 |
| HTML 3.2 |
1997 |
| HTML 4.01 |
1999 |
| XHTML |
2000 |
| HTML5 |
2012 |