نوشتن کدهای HTML با استفاده از برنامه Notepad و TextEdit
کدهای HTML را می توان با ویرایشگرهای متنی حرفه ای زیر نوشت:
- Adobe Dreamweaver
- Microsoft Expression Web
- CoffeeCup HTML Editor
با این حال می توانید از ویرایشگرهای ساده مثل Notepad در کامپیوترهایی با سیستم عامل Windows و یا TextEdit در کامپیوترهایی با سیستم عامل Mac IOS استفاده نمایید.
ما بر آن باوریم که استفاده از یک ویرایشگر ساده ولی کارآمد کیفیت یادگیری شما را به مراتب بالا می برد. از این روی، پیشنهاد ما برای استفاده ساده تر و قابل درک تر
دانلود ویرایشگر متنی Notepad ++ است. این ویرایشگر متنی بسیار سبک و سریع است و با رنگ بندی های مختلف تگ ها و متن ها و خصوصیات آن ها را تفکیک می کند تا شما سریع تر و راحت تر با ویرایشگر متنی کار کنید.
در ادامه با فرض استفاده از برنامه Notepad 4 که یک برنامه تحت ویندوز است مراحل ایجاد یک سند HTML را از ابتدا توضیح می دهیم
مرحله نخست: باز کردن ویرایشگر متنی Notepad
برای باز کردن برنامه Notepad در ویندوز 7 و یا قبل از آن:
روی علامت Start ویندوز (پایین سمت چپ بر روی صفحه نمایش) کلیک کنید، روی گزینه All Programs کلیک نمایید، روی گزینه Accessories کلیک کنید و در پایان روی برنامه Notepad کلیک نمایید تا برنامه اجرا شود.
برای باز کردن Notepad در ویندوز 8 و یا بعد از:
صفحه آغاز را در ویندوز 8 باز کنید (با کلیک روی نماد پنجره در پایین سمت چپ صفحه نمایشگر)، سپس تنها کافی است که کلمه Notepad را تایپ کنید.
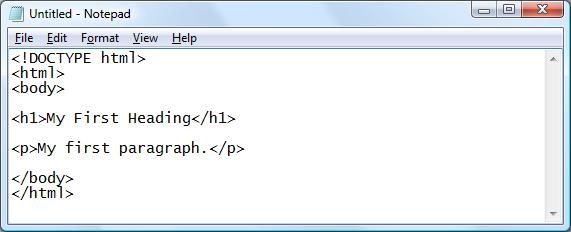
مرحله دوم: نوشتن کدهای HTML
پس از باز شدن برنامه ویرایشگر متنی کدهای HTML مورد نظر خود را درون آن تایپ یا کپی نمایید:
مثال
<!DOCTYPE html>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>

مرحله سوم: ذخیره صفحه HTML
فایل را روی کامپیوتر خود با باز کردن آیتم File در منوی نرم افزار Notepad و کلیک روی گزینه Save as با نام گذاری فایل با پسوند
.htm یا .html
هر کدام که مایل هستید (هیچ تفاوتی با هم ندارند) ذخیره نمایید. (مثال: MyFirstPage.html)
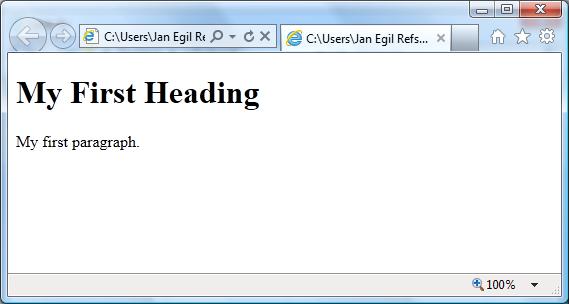
مرحله چهارم: مشاهده صفحه HTML در مرورگر
برای مشاهده فایل HTML ذخیره شده روی کامپیوتر شما، روی آن دایبل کلیک نمایید. این فایل به صورت خودکار روی مرورگر اینترنتی شما باز می شود.
اگر شما از مرورگر های مختلفی به غیر مرورگر پیش فرض ویندوز (Microsoft Internet Explorer - IE) استفاده می کنید، فایل شما در مرورگری که شما به عنوان مرورگر پیش فرض استفاده کرده اید باز می شود.